Nastavení
Začínáme
Pro vytvoření vlastní stránky využijte některý z následujících způsobů:
- Ze šablony (minimum konfigurace)
- Ukázkový .gitlab-ci.yml
- Vlastní nastavení
Pro nastavení oprávnění prostřednictvím účtu ČVUT a rolí viz .fit-pages.yml.
Jak to funguje
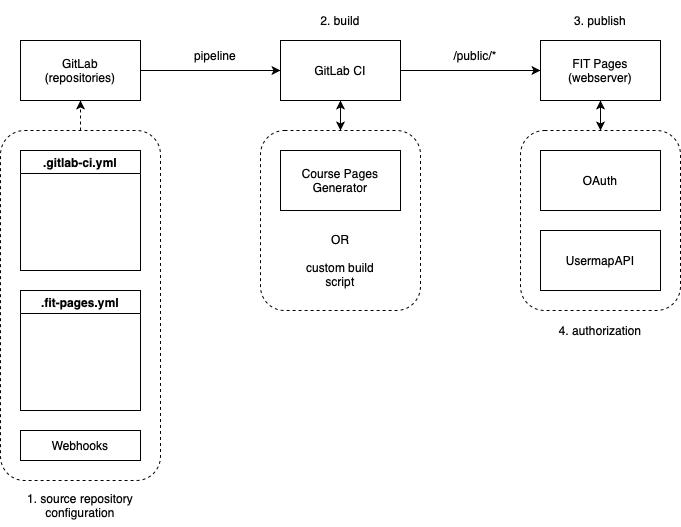
Službu lze rozdělit na několik částí:
- Zdrojový repozitář na GitLabu
- Generování výstupu na CI
- Publikování na web
- Autorizace přístupu
Na vstupu je tzv. zdrojový repozitář, ve kterém uživatelé provádějí požadované změny.
Na základě předem definované akce je spuštěna pipeline, která ze zdrojového repozitáře generuje statický obsah (tj. HTML, CSS, JS, obrázky, PDF, …) do složky /public.
K tomu je možné využít jeden z mnoha generátorů statických stránek (SSG). Mezi populární generátory patří Jekyll, zola, Hugo, Next.js… více najdete na jamstack.org. Stejně tak můžete využít generátor dokumentace ze zdrojového kódu (např. JSDoc, YARD, Doxygen…), (Xe)LaTeX, Asciidoctor atd. Anebo jen do repositáře přidat přímo HTML a další statické soubory, bez generování.
GitLab mimo jiné zajišťuje uchování historie, proces schvalování změn (merge request) apod.
Více o generátorech statických webových stránek, rozdílu mezi dynamickými a statickými stránkami atp. se můžete dočíst například zde nebo zde.

Domény a URL
Všem uživatelům je automaticky k dispozici prostor na doméně https://pages.fit, pracovníci FIT navíc mohou využít i doménu https://pages.fit.cvut.cz. [1] Konkrétní doménu zvolíte v konfiguraci.
Pracovníci FIT taktéž mohou požádat o registraci vlastní domény pod .fit.cvut.cz – prostřednictvím helpdesku oddělení ICT.
Každý[2] repositář na GitLabu může být zdrojem stránek na jedné z uvedených domén nebo vlastní doméně. Na *.pages.fit, resp. pages.fit.cvut.cz se repositáře mapují podle následujícího schématu:
- *.pages.fit
gitlab.fit.cvut.cz/<namespace>/[<subgroup>/[<subsubgroup>/]]<project-slug>/tree/<branch>/ → https://<namespace>.pages.fit/[<subgroup>/[<subsubgroup>/]][<project-slug>/][@<branch>/]
- pages.fit.cvut.cz
gitlab.fit.cvut.cz/<namespace>/[<subgroup>/[<subsubgroup>/]]<project-slug>/tree/<branch>/ → https://pages.fit.cvut.cz/<namespace>/[<subgroup>/[<subsubgroup>/]][<project-slug>/][@<branch>/]
V následujících odstavcích najdete konkrétní příklady mapování pro různé případy.
Výchozím souborem složky (bez zadání názvu souboru) je vždy index.html.
Obecný případ
Repositář pro stránky může být v osobním jmenném prostoru uživatele, libovolné skupiny nebo i podskupiny (a podpodskupiny).
Příklady:
- *.pages.fit
gitlab.fit.cvut.cz/flynnkev/clu → https://flynnkev.pages.fit/clu/gitlab.fit.cvut.cz/grid/programs/tron → https://grid.pages.fit/programs/tron/- pages.fit.cvut.cz
gitlab.fit.cvut.cz/flynnkev/clu → https://pages.fit.cvut.cz/flynnkev/clu/gitlab.fit.cvut.cz/grid/programs/tron → https://pages.fit.cvut.cz/grid/programs/tron/
Stránky jmenného prostoru
Když repositář pojmenujete stejně jako nadřazený jmenný prostor první úrovně (uživatele nebo globální skupinu), v URL stránek se jedna úroveň vypustí. To je ideální např. pro osobní stránky, stránky katedry, výzkumné skupiny apod.
Příklady:
- *.pages.fit
gitlab.fit.cvut.cz/flynnkev/flynnkev → https://flynnkev.pages.fit/- pages.fit.cvut.cz
gitlab.fit.cvut.cz/flynnkev/flynnkev → https://pages.fit.cvut.cz/flynnkev/
Větve
Obsah z jiných větví než master je automaticky publikován na adresu <site-url>/@<název-větve>/, kde <site-url> je základní URL stránek (viz výše).
Toho lze využít například pro průběžnou přípravu změn, které chcete publikovat až po jejich dokončení, ale zároveň mít k dispozici náhled výstupu. Stačí vytvořit novou větev (popř. i Merge request), do ní commitovat změny a až když jste hotovi, tuto větev sloučit (merge) do hlavní větve a smazat.
Pro různé větve lze navíc nastavit odlišná oprávnění (viz .fit-pages.yml), např. hlavní větev dostupná všem, ale ostatní větve jen pro členy katedry.
Příklady:
- *.pages.fit
gitlab.fit.cvut.cz/flynnkev/clu/tree/dev→https://flynnkev.pages.fit/clue/@dev/gitlab.fit.cvut.cz/flynnkev/flynnkev/tree/dev→https://flynnkev.pages.fit/@dev/- pages.fit.cvut.cz
gitlab.fit.cvut.cz/flynnkev/clu/tree/dev→https://pages.fit.cvut.cz/flynnkev/clue/@dev/gitlab.fit.cvut.cz/flynnkev/flynnkev/tree/dev→https://pages.fit.cvut.cz/flynnkev/@dev/
Konfigurace
Pro vytvoření a konfiguraci nové stránky využijte následující postup:
Přejděte na GitLab a vytvořte nový projekt v požadovaném jmenném prostoru [3] (dále zdrojový repozitář).
Varování:
Nově vytvořené repozitáře začínají s hlavní větví jménem
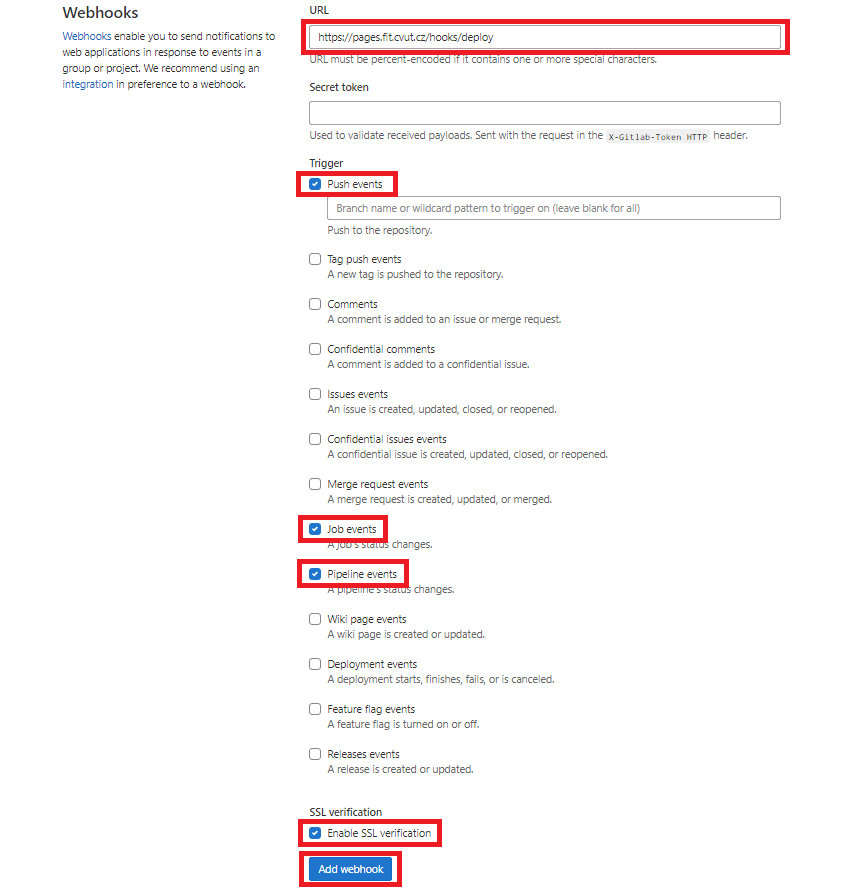
main. Služba PagesFIT však stále počítá s tím, že se hlavní větev repozitáře jmenujemaster. Je proto potřeba vytvořit větev jménemmastera v dalších krocích pracovat v ní. Doporučujeme také větevmasternastavit jako výchozí větev projektu.- Přejděte do Settings › Webhooks a nastavte následující položky:
- URL – Volte dle požadované domény:
- pro
*.pages.fitzadejte:https://pages.fit/hooks/deploy - pro všechny ostatní (vyjma Courses):
https://pages.fit.cvut.cz/hooks/deploy
- pro
- Trigger: Push events, Job events, Pipeline events
Enable SSL verification: ✅
- URL – Volte dle požadované domény:
Do kořenového adresáře projektu do větve
masterpřidejte soubor.gitlab-ci.yml. Soubor musí obsahovat následující deploy job. Více příkladů viz Šablony.Ukázka 1. Minimální ukázka .gitlab-ci.yml, která pouze nasadí všechny HTML soboury. Pro příklady využití různých generátorů navštivte sekci Šablony. pages: stage: deploy image: {alpine-image-ci-latest} script: - mkdir -p public/ # .fit-pages.yml must be in public/ - cp .fit-pages.yml public/ # Do whatever you need to generate static content of your web, for example: - cp *.html public/ artifacts: paths: - public/ expire_in: 1 hourDo kořenového adresáře projektu do větve
masterpřidejte soubor.fit-pages.ymla nastavte podle potřeby, více viz .fit-pages.yml.Ukázka 2. Minimální ukázka .fit-pages.yml # Uncomment if you want to deploy pages to pages.fit.cvut.cz instead of *.pages.fit. # domain: pages.fit.cvut.cz # Allow anyone to access site from the master branch, require authentication to # access any other branches (e.g. /@dev/index.html). access: master: /: allow: [ANONYMOUS] '*': /: allow: [AUTHENTICATED]Důležité:
Přístupová práva PagesFIT vs GitLab
Přístupová práva na PagesFIT jsou zcela nezávislá na přístupových právech zdrojového repositáře na GitLabu! To znamená, že pokud potřebujete omezit přístup na celé stránky či vybrané části jen pro vybranou podmnožinu přihlášených uživatelů, resp. zabránit přístupu ostatním, tak musíte viditelnost zdrojového repositář nastavit na Private.
- Přidáním nebo změnou souborů spustíte proces generování (pipeline). Stav pipeline včetně chybového výpisu lze sledovat na stránce CI / CD › Pipelines.
- Po úspěšném dokončení pipeline je stránka automaticky publikována na zvolenou doménu dle Domény a URL.
- Je možné využití i více domén pro jedny stránky. Důrazně však doporučujeme, aby stránky měly právě jednu doménu. ↩
- Aktuálně je nastaveno omezení na repositáře (projekty) do třetí úrovně zanoření jmenného prostoru; např.
/group-1/group-2/group-3/repo-nameje ještě v pořádku, ale/group-1/group-2/group-3/group-4/repo-nameuž na společné domény mapovat nelze. Pokud byste to potřebovali, obraťte se prosím na helpdesk. ↩ - Oprávnění vytvářet projekty, nastavovat CI/CD apod. se řídí oprávněními v rámci služby GitLab, více k oprávněním viz GitLab a Oprávnění. ↩